New tech terms and lingo are constantly popping up in the development world. It’s hard to keep up! People also love to share and debate about their favorite tech stacks and tools / frameworks. That said, there is no ultimate right or wrong answer when it comes to choosing a tech stack because it really depends on the specific use case it’s meant to solve for.
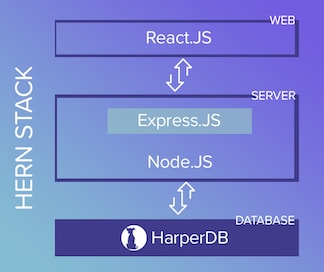
Today, let’s take a look at the HERN stack. Ever heard of it? It’s a new “buzz word” as they say, and I thought it might be helpful to provide some clarity. The HERN stack stands for HarperDB, Express, React, and Node, the four technologies that make up this particular stack, and they’re all written using JavaScript. This is a full-stack solution that follows a common 3-tier architecture (front end, application, and database).
As mentioned, there are numerous stacks out there and different factors play a role in the decision around which is right for your specific end goal. Remember that you have the freedom to choose and try different stacks! To make sure we’re all on the same page, Stackshare defines a tech stack as “the set of technologies an organization uses to build a web or mobile application. It is a combination of programming languages, frameworks, libraries, patterns, servers, UI/UX solutions, software, and tools used by its developers.” So as you can see, the combinations and possibilities are endless!
What Makes up the HERN Stack?
- HarperDB: Distributed SQL / NoSQL hybrid database accessed via a REST API.
- Express.js: Open source, back end web application framework for Node.js, designed for building web applications and APIs.
- React.js: Open source, front end, JavaScript library for building user interfaces or UI components.
- Node.js: Open source, cross-platform, back-end JavaScript runtime environment that executes JavaScript code outside a web browser.
There are several reasons that these technologies work well together and serve as a great full-stack solution for projects like app development and web development. There are also variants of this stack that would work just as well, such as swapping out and incorporating frameworks like Vue, Angular, or Fastify. HEAN, HEVN, HFRN… don’t be afraid to get creative and choose what technologies make the most sense for you!
How Does the HERN Stack Work?
Frontend
React serves as the frontend or web tier of the HERN stack. Among the many reasons React is taking over frontend development, it enables faster development, simplifies coding and integration, and comes with a strong community. The HarperDB Management Studio was written in React. React has improved the quality of front end development and allowed us to quickly make changes and improvements to our application.
HarperDB also provides a great React SDK, if that’s your style, or you could make calls directly to HarperDB via our built-in, easy to use API. Either way, you can query data directly from within your client-side application if you choose. React Hooks are a great place to manage your API calls and how responses are handled within your app.
Backend
Node.js and Express.js serve as the backend, server, or application tier of the HERN stack. Express essentially operates inside a Node server, as the server-side framework. Express is a minimal and flexible framework, with numerous HTTP utility methods and middleware at your disposal.
The idea here is that you build your custom API functions (GET, POST, etc.) with Express to be called by the React front end. These functions then make calls from the server to HarperDB to access and modify the database. You can utilize the HarperDB Node.js client, which natively supports promises and callbacks. The library makes HarperDB interactions feel more native to JavaScript by exposing each HarperDB operation as a function on the client object.
Database
If you need to store or transport any type of data, which you probably do, you will also need a database. Why not choose the quickest, easiest, and most intuitive database out there? HarperDB provides full document store capability plus enterprise grade ACID-compliant SQL, effectively allowing you to run SQL on JSON. The database is accessed via a single endpoint REST API using SQL and NoSQL operations. HarperDB has simplified much of the work when it comes to database installation, configuration, and administration. It’s really a great option for developers of any skill level. Check out HarperDB Cloud if you’re building in the cloud, or you can also do a local install on your server.
Is HERN Your Next Full-Stack Solution?
You can essentially build anything with the HERN stack, and it’s especially great for JavaScript developers and projects with lots of JSON data. With a dynamic schema, HarperDB was designed to ingest and handle any type of data at scale. You no longer need to pick a database based on the structure of your data. HarperDB provides the flexibility to work with the frameworks of your choice, and ability to connect to your favorite reporting or analysis tools.
Scaling is easy with HarperDB’s clustering and replication features, and our data model, built on top of LMDB, is enabling us to break records on both read and write speeds. HarperDB works extremely well with Express, React, and Node, and with this tech stack you can maximize your time writing code, and work on your project instead of debugging and other administration tasks.
Don’t get stuck in your old ways! Try the new HERN, HEAN, or HEVN stack and let us know what you think. We would love to hear what you’re working on!




0 Comments
Please Share Your Valuable Opinion