In this article, we will take a deep dive into proxy servers, including what they are, their benefits, what types are available, and their potential drawbacks. Then, we will explore how to use a proxy server in Node.js to get a grasp of what happens under the hood.
What is a proxy server?
Imagine yourself in a restaurant. You want to order a bottle of Cabernet Sauvignon, but you do not want to go up to the bar. Instead, you call for the waiter, give them your order, and they go to the bar to order your bottle of wine for you. In this scenario, you are the computer, the waiter is the proxy server, and the bar counter is the internet.
Proxy servers are powerful because they act as middlemen, communicating your needs and requests without providing your information to the internet. Proxies can also allow you to bypass certain security blocks and allow you to access information that might otherwise be blocked. This is made possible through use a proxy server that does not reveal your personal IP address.
Each computer talking to the internet already has an Internet Protocol (IP) address. For the individual user, an IP address is like your computer’s house address. Just as the waiter knew which table to bring your wine to, the internet knows to send your requested data back to your IP address.
On the other hand, when a proxy server sends your requests, it has the ability to change your IP address to its own address and “location,” thereby protecting your personal address and data.
So why use a proxy server? Should you always use one to protect your IP? It is the most secure way to search for data? How do your make sure you’re using the right server? These are all important questions, and we’ll answer them in the following sections.
Why use a proxy server?
There are several reasons why individuals or organizations use proxies, the most common of which are to unblock sites that are restricted in their region or to remain anonymous when browsing. Here are some cases when one might use a proxy server:
- Access to restricted web contents: most organizations have caught on to the use of proxy servers by now, but for a long time, employees could use proxies to access prohibited web contents at work, such as music, video, or gaming sites. Web users can also use a proxy server to bypass blocked web contents in a particular region. For example, if you cannot watch a movie through your streaming service because you are traveling internationally, using a proxy server can “fool” the streaming site into believing you are still in the United States.
- Provide anonymity: using a proxy protects a web surfer from having their identity revealed while browsing. A proxy also prevents the user’s web activity from being traceable and keeps their IP address and personal information secure.
- Increase security: beyond anonymity, proxy servers provide additional security advantages including encrypted web requests and the ability to be set up as web filters or firewalls.
- Faster performance: although proxy servers do not share personal information with the internet, they are still able to cache frequently visited web contents. In our wine example, the waiter may not have told the bartender who you are, but next time you come in to the restaurant, they’ll know you prefer a Cab. By keeping copies of frequently accessed resources, a proxy server can reduce bandwidth usage and in turn increase browsing speed.
Forward and reverse proxy types
There are two main types of proxy servers: forward and reverse proxy. Proxies differ by the direction in which they function: some move between the client and the server, while others move between server and the client. We will discuss in more detail below.
Forward proxy
Forward proxies, often known as tunnels or gateways, are the most common and accessible proxy type on the internet.
A forward proxy is an open proxy that provides services to an organization or a certain individual, like in the use cases we covered in the previous section. The most common use for a forward proxy is the storing and forwarding of web pages, which increases performance by reducing bandwidth usage.
Forward proxies are placed between the internet and the client; if the proxy is owned by an organization, then it is placed within the internal network. Many organizations use forward proxies to monitor web requests and responses, restrict access to some web content, encrypt transactions, and change IP addresses to maintain anonymity.
Reverse proxy
Unlike forward proxies, reverse proxies are not open. Instead, they function on the backend and are commonly used by organizations within their internal network.
A reverse proxy receives every request from the client, acting as an intermediary server, then forwards these requests to the actual server(s) that should handle the request. The response from the server is then sent through the proxy to be delivered to the client as if it came from the web server itself.
There are a lot of benefits to the reverse proxy architecture, but the most common is load balancing. Because the reverse proxy sits between the internet and the web server, it is able to distribute requests and traffic to different servers and manage the caching of content to limit server overload.
Other reasons for installing a reverse proxy in the internal network are:
- Compression: to increase load time by compressing web files.
- Security: to prevent DDoS attacks. Instead of reaching the actual server, attacks hit the proxy.
- Extranet publishing: to manage access to content through a firewall.
- Spoon feeding: to cache web content and limit excess resource spend.
- Encryption: to secure private data and manage SSL.
Using a proxy in Node.js
Now that we understand what proxies are and what they are used for, we’re ready to explore how to use a proxy in Node.js. Below, we will make a simple proxy using the npm package. (Check this Github repository for the complete code.)
We will use this npm package to demonstrate how to proxy client GET requests to the target host.
First, we must initialize our project to generate our package.json and index.js file:
npm initNext, we must install two dependencies:
express: our mini Node frameworkhttp-proxy-middleware: the proxy frameworknpm install express http-proxy-middleware
In your index.js file (or whichever file you want to proxy your request), add the following required dependencies:
import { Router } from 'express';
import { createProxyMiddleware } from 'http-proxy-middleware'Finally, we add the options and define our route:
const router = Router();
const options = {
target: 'https://jsonplaceholder.typicode.com/users', // target host
changeOrigin: true, // needed for virtual hosted sites
pathRewrite: {
[`^/api/users/all`]: '',
}, // rewrites our endpoints to '' when forwarded to our target
}
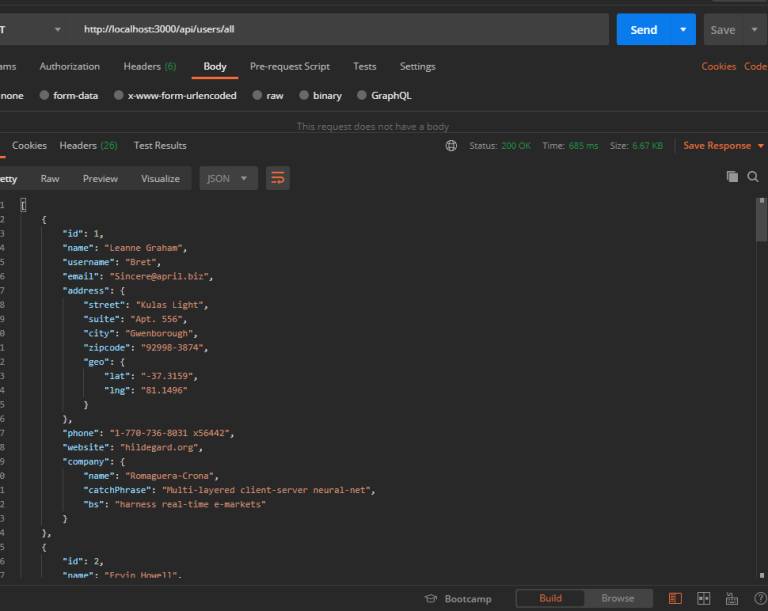
router.get('/all', createProxyMiddleware(options));By using pathRewrite, we are able to proxy our application — which has the endpoint api/users/all — to an API called jsonplaceholder. When our client hits api/users/all from the browser, they will receive a list of users from https://jsonplaceholder.typicode.com/users as shown below:
Potential risks of using a proxy
Just as there are benefits to using proxies, there are also several risks and drawbacks:
- Free proxies are not safe. They must have been created by hackers to steal your data.
- Cheap proxies might not encrypt your request completely, leaving some of your data unsecured.
- You web requests can become slow if you rely heavily on proxies.
- Cached web contents can still store your passwords and secured data, meaning that private information can be viewed by the proxy service provider.
That being said, the solution to these risks is simple: find a reliable and trusted proxy server.
Conclusion
In this article, we learned that a proxy server acts like a middleman to our web requests, granting more security to our transactions on the web. In our Node.js sample, we were able to proxy our endpoint from JSONPlaceholder, and rewrote our URL to keep our identity masked from the API.
While forward and reverse proxies may serve different functions, overall, a proxy server can decrease security risks, improve anonymity, and even increase browsing speed.




0 Comments
Please Share Your Valuable Opinion